With the Apple Tablet the iPad arriving it is time to finally learn how to give your web site an icon for Apple touch devices. Have you visited a website on an iPhone or iPod touch and attempted to tap Add to Home Screen only to be disappointed by the results? Years ago the favicon.ico was only found on a few select websites, but today they can be found just about everywhere. The apple-touch-icon rel link attribute has become Favicon 2.0 in today’s web.
This time stay ahead of the curve and learn how to add an icon for your website to an Apple touch device.

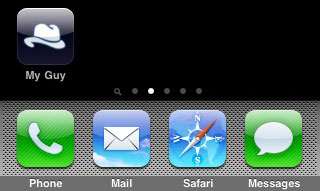
By default instead of getting a nice shiny icon, the iPhone will shrink down the homepage of that site and save the capture as the webclip. It is surprisingly simple to create a custom Apple touch icon for your website in two quick steps.
Continue reading Favicon 2.0: Create a Custom Apple iPhone/iPad/iPod Icon For Your Web Site